如果您需要开始使用 Visual Studio Code 为您的开发任务执行命令,您可能需要知道如何访问终端。

在本文中,我们将引导您了解如何打开 Visual Studio Code 终端以使用各种编程语言进行编码。此外,我们还将介绍如何查找 VS 代码扩展以提供编码支持,以及其他常见问题的答案。
如何在 VS Code 中打开终端?
Visual Studio Code 是一个强大的轻量级源代码编辑器。除了包括许多方便的开发功能外,它还允许使用几乎任何编程语言进行编码。
虽然它内置了对所有编程语言的支持,但建议为每种语言安装扩展程序,以访问额外的支持功能,如自动完成和快速修复。
要从 VS Code 中的工作区根访问集成终端,请执行以下操作:
- 启动 VS Code 应用程序,然后按“Ctrl+`”打开终端。

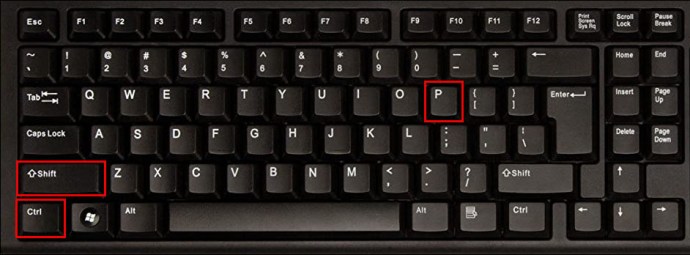
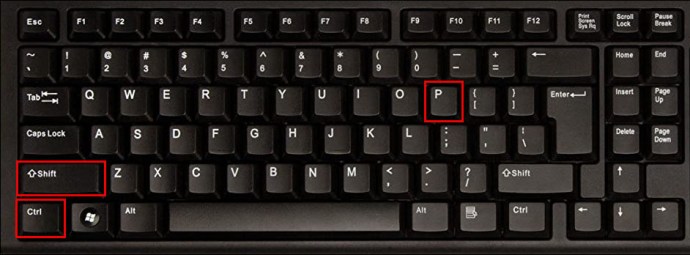
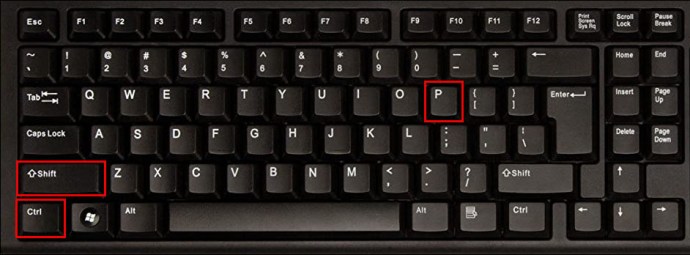
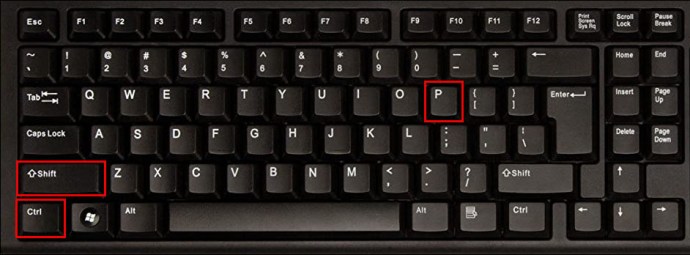
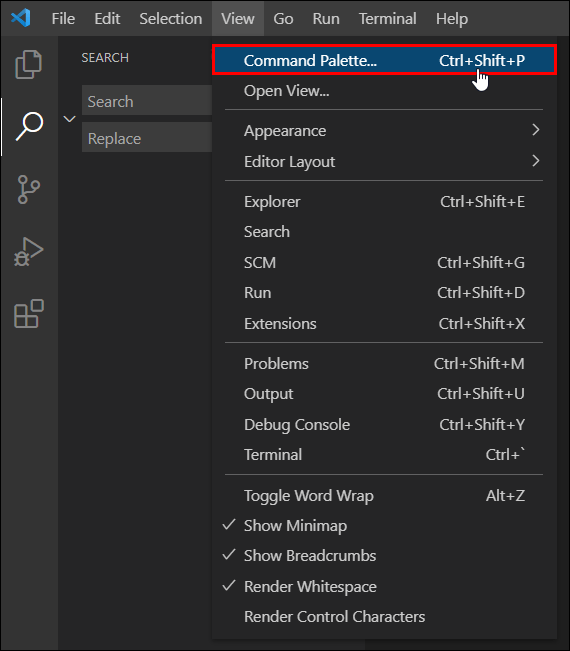
- 按“Command”或“Ctrl”+“Shift”+“p”访问“命令面板”。

- 将弹出一个搜索栏,输入“查看:切换集成终端命令”的搜索,然后选择它。此命令在显示和显示之外的终端面板之间切换。

如何在 VS Code 中打开 Python 终端?
要从工作场所的根目录打开 VS Code 集成终端,以使用 Python 进行编码:
笔记: 安装 Python 扩展;从 VS Code 欢迎屏幕中,选择“工具和语言”。 Extensions Market Place 将出现在左侧;输入“Python”搜索以获取相应扩展的列表。
- 启动 VS Code 应用程序,然后按“Ctrl+`”打开终端。

- 按“Command”或“Ctrl”+“Shift”+“p”访问“命令面板”。

- 将弹出一个搜索栏,输入“查看:切换集成终端命令”的搜索,然后选择它。此命令在显示和显示之外的终端面板之间切换。

- 在新的终端窗口中,开始输入您的 Python 命令。
如何在 VS Code 中打开 Java 终端?
要从工作场所的根目录打开 VS Code 集成终端,以使用 Java 进行编码:
笔记: 安装 Java 扩展;从 VS Code 欢迎屏幕中,选择“工具和语言”。 Extensions Market Place 将出现在左侧;输入“Java”搜索以获取相应扩展的列表。
- 启动 VS Code 应用程序,然后按“Ctrl+`”打开终端。

- 按“Command”或“Ctrl”+“Shift”+“p”访问“命令面板”。

- 将弹出一个搜索栏,输入“查看:切换集成终端命令”的搜索,然后选择它。此命令在显示和显示之外的终端面板之间切换。

- 在新的终端窗口中,开始输入您的 Java 命令。
如何在 VS Code 中打开 JavaScript 终端?
要从工作场所的根目录打开 VS Code 集成终端,以使用 JavaScript 进行编码:
笔记: 安装一个 JavaScript 扩展;从 VS Code 欢迎屏幕中,选择“工具和语言”。 Extensions Market Place 将出现在左侧;输入“JavaScript”搜索以获取相应扩展的列表。
- 启动 VS Code 应用程序,然后按“Ctrl+`”打开终端。

- 按“Command”或“Ctrl”+“Shift”+“p”访问“命令面板”。

- 将弹出一个搜索栏,输入“查看:切换集成终端命令”的搜索,然后选择它。此命令在显示和显示之外的终端面板之间切换。

- 在新的终端窗口中,开始输入您的 JavaScript 命令。
如何在 VS Code 中打开 Ruby 终端?
要从工作场所的根目录打开 VS Code 集成终端,以便在 Ruby 中进行编码:
笔记: 安装 Ruby 扩展;从 VS Code 欢迎屏幕中,选择“工具和语言”。 Extensions Market Place 将出现在左侧;输入“Ruby”搜索以获取相应扩展的列表。
- 启动 VS Code 应用程序,然后按“Ctrl+`”打开终端。

- 按“Command”或“Ctrl”+“Shift”+“p”访问“命令面板”。

- 将弹出一个搜索栏,输入“查看:切换集成终端命令”的搜索,然后选择它。此命令在显示和显示之外的终端面板之间切换。

- 在新的终端窗口中,开始输入您的 Ruby 命令。
如何在 VS Code 中打开 Node.js 终端?
要从工作场所的根目录打开 VS Code 集成终端,在 Node.js 中进行编码:
笔记:安装 Node.js 扩展;从 VS Code 欢迎屏幕中,选择“工具和语言”。 Extensions Market Place 将出现在左侧;输入“Node.js”搜索相应扩展的列表。
- 启动 VS Code 应用程序,然后按“Ctrl+`”打开终端。

- 按“Command”或“Ctrl”+“Shift”+“p”访问“命令面板”。

- 将弹出一个搜索栏,输入“查看:切换集成终端命令”的搜索,然后选择它。此命令在显示和显示之外的终端面板之间切换。

- 在新的终端窗口中,开始输入您的 Node.js 命令。
如何在 VS Code 中打开 C/C++ 终端?
要从工作场所的根目录打开 VS Code 集成终端,以使用 C/C++ 进行编码:
笔记: 安装 C/C++ 扩展;从 VS Code 欢迎屏幕中,选择“工具和语言”。 Extensions Market Place 将出现在左侧;输入“C/C++”搜索合适的扩展列表。
- 启动 VS Code 应用程序,然后按“Ctrl+`”打开终端。

- 按“Command”或“Ctrl”+“Shift”+“p”访问“命令面板”。

- 将弹出一个搜索栏,输入“查看:切换集成终端命令”的搜索,然后选择它。此命令在显示和显示之外的终端面板之间切换。

- 在新的终端窗口中,开始输入 C/C++ 命令。
如何在 VS Code 中打开 Go 终端?
要从工作场所的根目录打开 VS Code 集成终端,以便在 Go 中进行编码:
笔记: 安装 Go 扩展;从 VS Code 欢迎屏幕中,选择“工具和语言”。 Extensions Market Place 将出现在左侧;输入“Go”搜索以获取相应扩展名的列表。
- 启动 VS Code 应用程序,然后按“Ctrl+`”打开终端。

- 按“Command”或“Ctrl”+“Shift”+“p”访问“命令面板”。

- 将弹出一个搜索栏,输入“查看:切换集成终端命令”的搜索,然后选择它。此命令在显示和显示之外的终端面板之间切换。

- 在新的终端窗口中,开始输入您的 Go 命令。
在 VS Code 中打开终端的快捷方式是什么?
使用以下快捷方式在 VS Code 中打开终端:
- “Ctrl” + 键盘快捷键 + 反引号字符 ` (Ctrl+`)。
如何在 VS Code 中打开当前目录中的终端?
要在 VS Code 的当前目录中打开终端:
安装像“TerminalHere”这样的扩展程序,以便能够访问当前文件目录中的终端。
- 启动 VS Code 应用程序,然后访问您希望从中打开终端的文件夹。
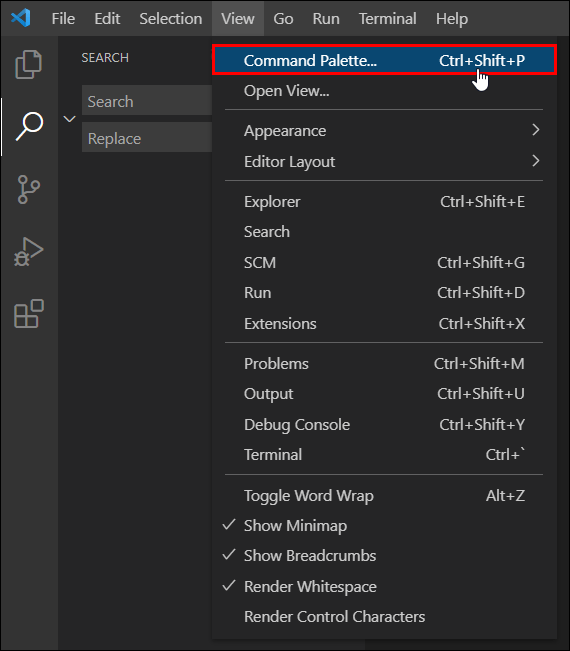
- 从菜单栏中,选择“查看”>“命令面板”。

- 搜索“terminalHere.create”命令以从当前文件的目录创建终端.
如何在新窗口中在 VS Code 中打开终端?
在新窗口中打开 VS 代码终端:
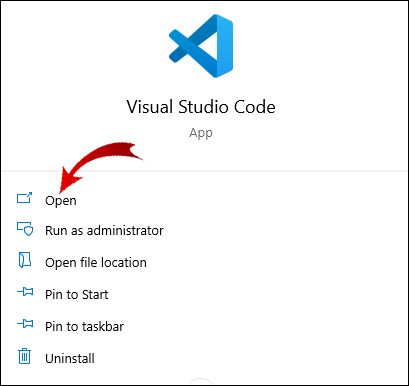
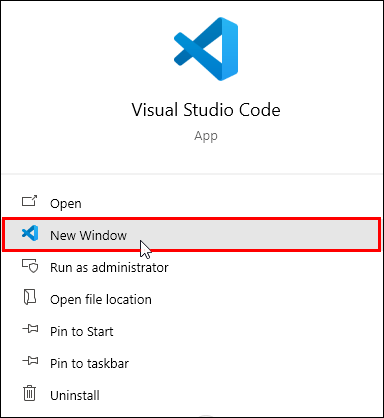
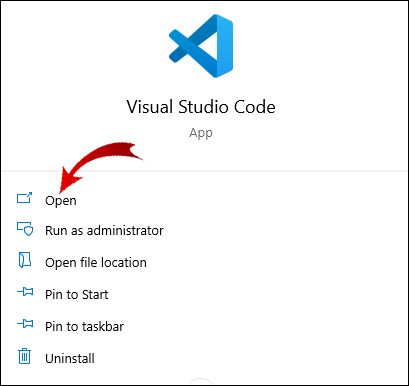
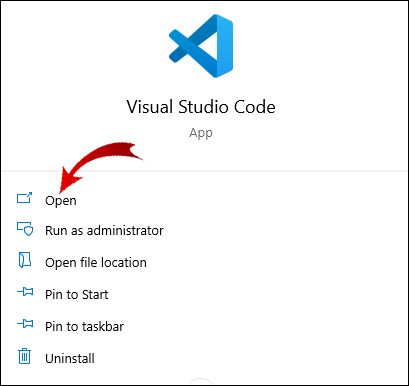
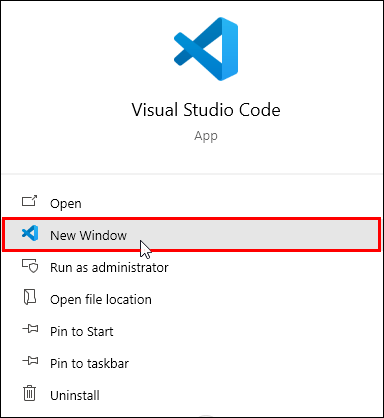
- 导航到 VS Code 应用程序并右键单击它。
- 选择“打开新窗口”。

- 然后“Ctrl+`”在新窗口中打开一个终端。
如何在 Mac 上的 VS Code 中打开终端?
在 macOS 上打开 VS 代码终端:
- 启动 VS 代码应用程序。
- 按“Ctrl+`”打开终端。
如何在 Windows 上的 VS Code 中打开终端?
类似地,要在 macOS 上打开 VS 代码终端,通过 Windows:
- 启动 VS 代码应用程序。
- 按“Ctrl+`”打开终端。
如何以管理员身份在 VS Code 中打开终端?
您将以与非管理员相同的方式以管理员身份在 VS 代码中打开终端:
- 启动 VS 代码应用程序。
- 按“Ctrl+`”打开终端。
在 Windows 中以管理员身份运行代码:
- 右键单击 VS Code 应用程序。
- 选择“以管理员身份运行此程序”。

- 或者在终端内,您可以使用平台实用程序“runas.exe”。
其他常见问题
如何在终端 VS Code 中打开目录?
在 VS Code 终端中自动打开当前目录:
1. 启动 VS Code 应用程序,然后按“Ctrl+`”打开终端。
2. 从菜单栏中,选择“查看”>“命令面板”。
3. 开始在搜索框中输入“Shell”或“Shell Command”。
4. 选择“Shell Command: install”code: command in PATH。应该会出现安装在 PATH 弹出窗口中的成功 Shell 命令“代码”。
5. 要确认这一点,如果您当前有一个正在运行的终端会话,请退出或重新启动它。
6. 导航到要在 VS 代码中访问的文件的目录,然后键入“代码”。 (“代码”一词后跟一个空格,然后是一个句点)。该文件夹将自动在 VS Code 终端中打开。
如何在终端中运行代码?
要在 macOS、Windows 和 Linux 的终端中运行代码:
在 Windows 上:
1. 按“Windows”键+“r”访问运行程序。
2. 然后输入“cmd”或“command”并回车。

3. 输入要运行的代码的命令。
在 macOS 上:
1. 导航到“Finder”>“Utilities”,然后“Terminal.app”。

2. 输入要运行的代码的命令。
Visual Studio 的扩展是什么?
Visual Studio 有广泛的扩展可用,从编程语言和调试器到格式化程序和主题。要发现可用的内容,请导航到 VS 代码中的扩展市场。
从 VS Code 欢迎屏幕中,选择“工具和语言”。扩展市场将出现在屏幕的左侧。
如何为 VS 安装扩展?
对于为各种编程语言查找和安装 VS 代码扩展的最简单方法:
1. 启动 VS Code 应用程序,将显示欢迎屏幕。
2. 选择“菜单”>“查看”>“扩展”以访问扩展市场。

3. 输入“@categories“programming language”以查看所有编程语言的列表。

4. 单击一个以访问其详细信息和安装链接。
如何获得终端?
使用 Windows 访问终端:
1. 按“Windows”键+“r”访问运行程序。
2. 然后输入“cmd”或“command”并回车。

在 macOS 中:
1. 导航到“Finder”>“Utilities”,然后“Terminal.app”。

在 VS Code 中访问集成终端
VS Code 源代码编辑器如此强大的原因在于它能够支持几乎所有主要的编程语言。只需点击几下,您就可以打开一个集成的终端窗口,以您选择的几乎任何语言输入命令。
既然您知道在 VS Code 中访问终端是多么简单,那么您使用的是哪种编程语言?你觉得这些帮助有用还是没用?我们想听听您使用 VS Code 终端的体验;请在下面的评论部分告诉我们。